How to Use Google Font in the WordPress website




How to Use Google Font in the WordPress website
In this blog post, we are going to explain how to use Google font in a WordPress website. We are going to explain step by step process
Step:1 Need to know how to add google font to a website please check the below link to check the flow
How to use google font in the Website
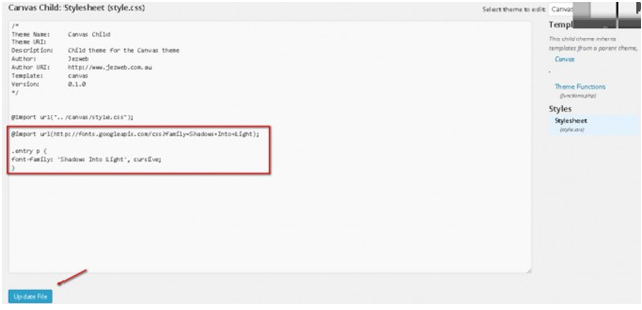
Setp:2 Login to WordPress control panel and go to Appearance > Editor > Style.css and paste the entire code below
@import url(http://fonts.googleapis.com/css?family=Shadows+Into+Light);
.container p {
font-family: ‘Shadows Into Light’, cursive;
}

Setp:3 Click Update File to reflect on the website. You should now see the paragraph of your site with Shadow Into Light font face.
Tags :
Google fonts in WordPress Website
How to use google font in word
How to add google font to WordPress
How to use google font plugin in WordPress
Google fonts not working WordPress
Easy google fonts
Add google fonts to WordPress customizer
Easy google fonts list
How to Use Google Font in the WordPress without a plugin
Blog Category
Related Posts
Mobile Testing Company India
All the applications developed today is also being mobile compatible, so it very important to test t
Read More
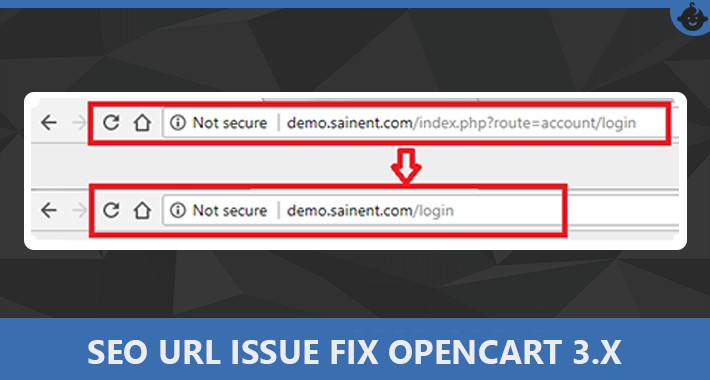
How to Enable seo url in opencart ?
Enable SEO URLs in the OpenCart administrator Sign in to your OpenCart administrator boa
Read MorePayroll Software Development Company Coimbatore, India
Payroll Software Development Company Coimbatore, India We Provide Payroll Management Softwar
Read More