Lazy load Images Using jQuery / JavaScript




Lazy load Images Using jQuery / JavaScript
lazy load images using jquery
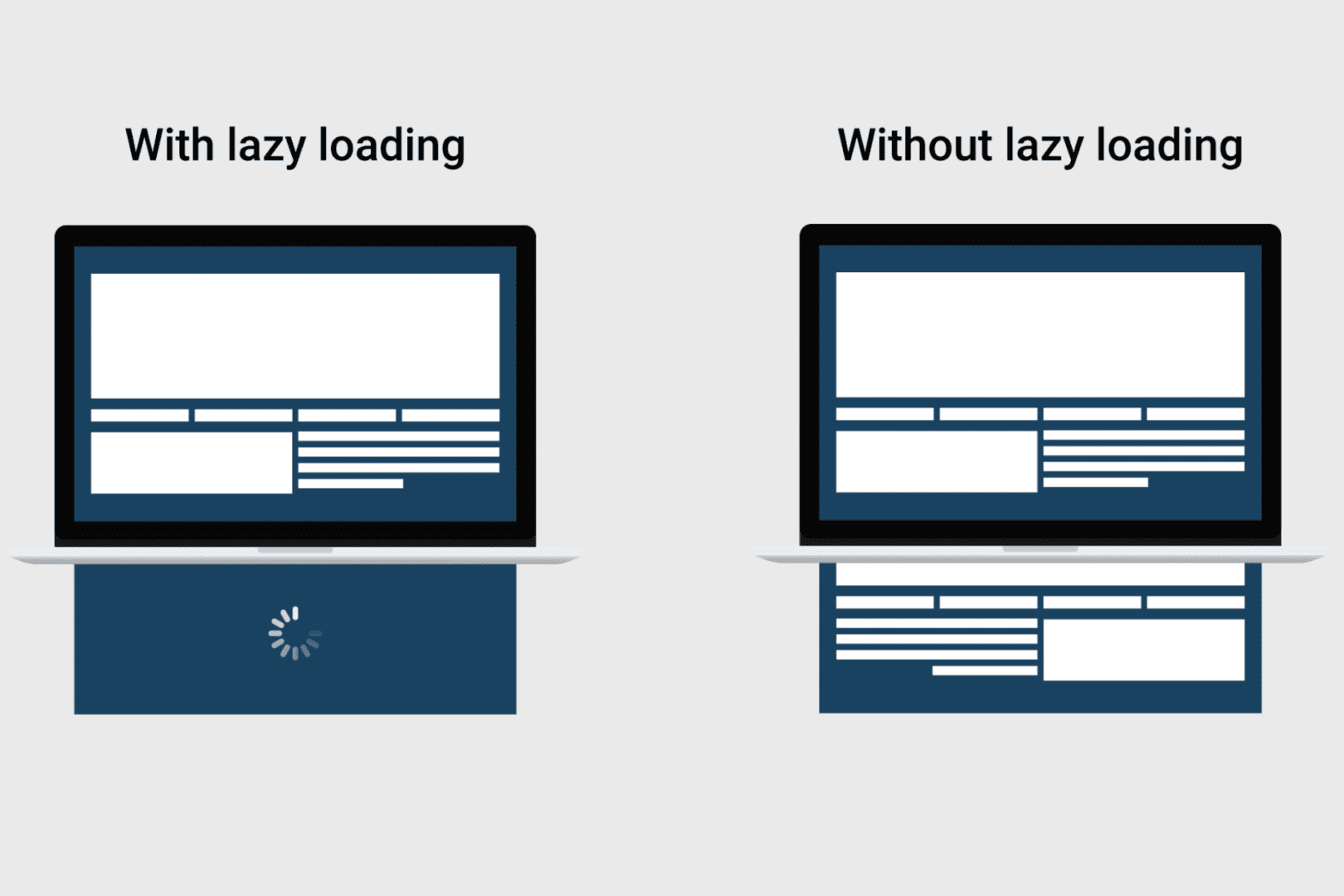
Lazy Load is a jQuery script written in JavaScript. It delays the loading of images on long web pages. All the images are loaded one by one while the page is getting scrolled. Images outside of viewport visible part of a web page won't be loaded before user scrolls to them.
Replace image src with blank image and add image source in data-src

Add this Javascript function in footer of the page this simple script helps in lazy loading of image
var img = new Image()
, src = el.getAttribute('data-src');
img.onload = function() {
if (!! el.parent)
el.parent.replaceChild(img, el)
else
el.src = src;
}
img.src = src;
}
var rect = el.getBoundingClientRect()
rect.top >= 0
&& rect.left >= 0
&& rect.top <= (window.innerHeight || document.documentElement.clientHeight)
)
}
, query = $q('img.lazy')
, processScroll = function(){
for (var i = 0; i < images.length; i++) {
if (elementInViewport(images[i])) {
loadImage(images[i], function () {
images.splice(i, i);
});
}
};
}
;
// Array.prototype.slice.call is not callable under our old browsers
for (var i = 0; i < query.length; i++) {
images.push(query[i]);
};
addEventListener('scroll',processScroll);
The above Javascript function will help you to load images slow when the pages is scrolled. this will help webpage to load fast and prevent may HTTP request. page speed with be increased.
Tags :
lazy load images jquery codepen
lazyload jquery example
lazy load images example
lazy loading content on scroll jquery
lazyload w3school
lazy loading javascript on a scroll
load images after page load
lazyload background images
Blog Category
Related Posts

What is the Difference Between Web Application and Hybrid Mobile Application
Web App: Web App stored on a remote server and delivered over the internet through a browser. Web ap
Read More
How To Do 301 Redirect to Website Domain Name
It’s a standard question that pops up. You own several domains and host duplicate copies of an
Read More
Top 10 Essential Tips for Website Design 2021: Reduce Your Website Bounce Rate?
Introduction: If you are getting consistent traffic on your site however neglecting to transform
Read More