Automation Testing Company in India
The world is heading towards automation, it has it’s strong footsteps in Software testing as well. We at Blazingcoders perform automation testing with various tools such as Junit, Selenium, QTP/
Read MoreSign Up Now and Get FREE CTO-level Consultation.

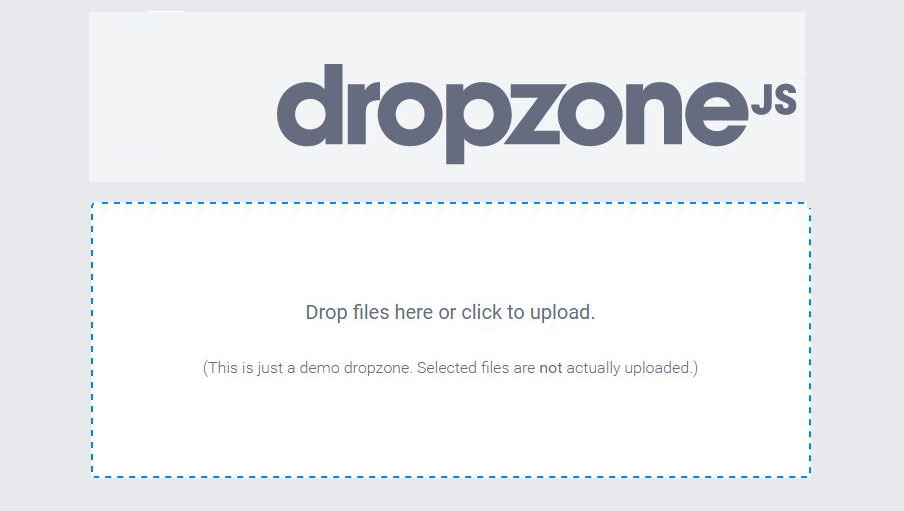
Image uploads are a core part of most modern web applications — especially when building CMS, e-commerce, or portfolio websites. Traditional file uploads can be dull, but using Dropzone.js with CodeIgniter allows you to create a user-friendly drag-and-drop image uploader with preview, progress bar, and multi-image support.
In this example we are going to explain how to upload mulitple images using dropzone library in Codeigniter. Simple drag and drop image on the webpage. dropzone jQuery plugin, you can easily upload images on the server. if you have any requirment of uploading builk images dropzone is the best option. Dropzone has a preview and remove option where you can add, view and remove option.
Dropzone provides the different type of validation rules like max file upload, upload specific type of file like you can set the validation rule to take only jpeg extension. As a Codeigniter Development Company india we have used Dropzone in many of our web based application development company in Coimbatore.
Dropzone.js is a lightweight JavaScript library that allows you to drag and drop files for upload. It supports image previews, AJAX upload, and multi-file handling — making it perfect for dynamic web applications.
Step 1: Download Codeigniter latest Version
In this first step, Download Codeigniter latest Version to start with scratch.
Step 2: Add Routes
In this step, I will setup two routes in route file to handle the request to upload file on the server.
Routes file Path - application/config/routes.php
Step 3: Create Controller
In this step, create a controller "ImageController.php".
Controller file Path - application/controllers/.
Step 4: Create View Files "fileupload.php"
In this step, create a view file "fileupload.php" to render the HTML form to upload image.
View file Path application/views/"fileupload.php"
Smooth drag-and-drop UI
AJAX-based image uploads
Real-time preview and progress
Handles multiple files easily
Fully responsive and customizable
1) How to upload multiple images using drag and drop in CodeIgniter?
You can upload multiple images in CodeIgniter using Dropzone.js, which provides drag-and-drop UI and AJAX support. Create a Dropzone form and handle files in your controller.
2) What is Dropzone.js used for in CodeIgniter?
Dropzone.js is used to enhance the user experience by allowing drag-and-drop image uploads with previews, progress, and support for multiple file uploads.
3) How to integrate Dropzone in CodeIgniter?
Add Dropzone’s CSS and JS in your view, set the action URL to a CodeIgniter controller method, and use the upload library to handle files server-side.
4) How do I limit file types in Dropzone for CodeIgniter?
Set allowed_types in CodeIgniter (jpg|jpeg|png|gif) and use Dropzone’s acceptedFiles option in JavaScript to restrict the types on the frontend.
5) Is Dropzone compatible with CodeIgniter 4?
Yes, Dropzone works with any PHP framework. Just adjust routes and controller syntax according to CodeIgniter 4’s structure.
Request a FREE Business Plan.
 +91 ▼
+91 ▼ The world is heading towards automation, it has it’s strong footsteps in Software testing as well. We at Blazingcoders perform automation testing with various tools such as Junit, Selenium, QTP/
Read More
Artificial Intelligence (AI) is revolutionizing the education industry by personalizing learning experiences, automating administrative tasks, and providing actionable insights to educators. ReactJS,
Read More
What Is SEO? Whenever you enter a query in a search engine and hit ‘enter’ you get a list of web results that contain that query term. Users normally tend to visit websites that are at
Read More