How to Use Google Font in the WordPress website
In this blog post, we are going to explain how to use Google font in a WordPress website. We are going to explain step by step process
Step:1 Need to know how to add google font to a website please check the below link to check the flow
How to use google font in the Website
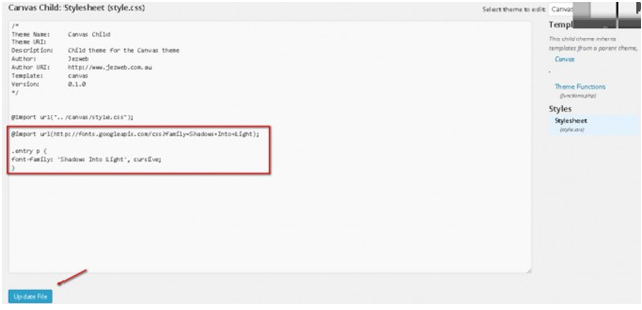
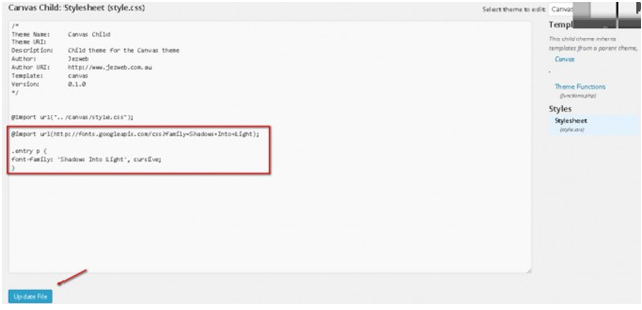
Setp:2 Login to WordPress control panel and go to Appearance > Editor > Style.css and paste the entire code below
@import url(http://fonts.googleapis.com/css?family=Shadows+Into+Light);
.container p {
font-family: ‘Shadows Into Light’, cursive;
}

Setp:3 Click Update File to reflect on the website. You should now see the paragraph of your site with Shadow Into Light font face.