Benefits of a Website Redesign
In today’s digital age, a website is often the first point of contact between a business and its potential customers. As trends and technologies evolve, it is crucial to ensure that your website
Read More
In this article, we are going to explain how to use Google web font in the website. We are going to explain step by step process to implement Google web Fonts in the website.
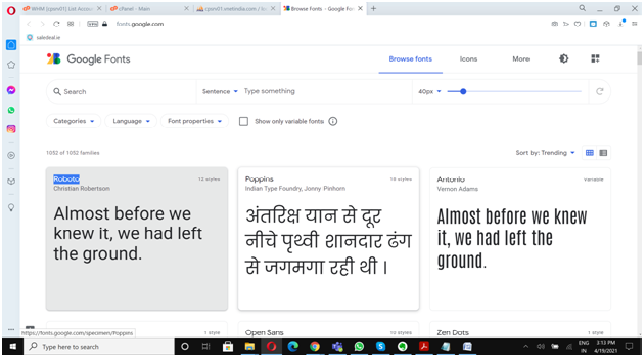
Step 1: Go to http://www.google.com/fonts
Step 2: Select the font that you would like to use on the website, e.g Roboto.

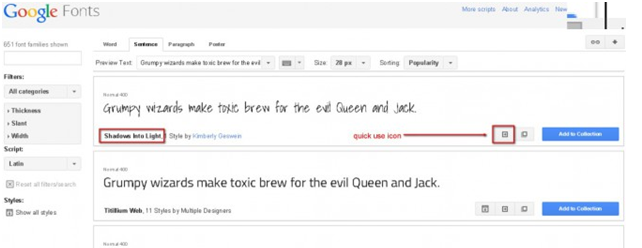
Step 3: Click on the Quick Use icon

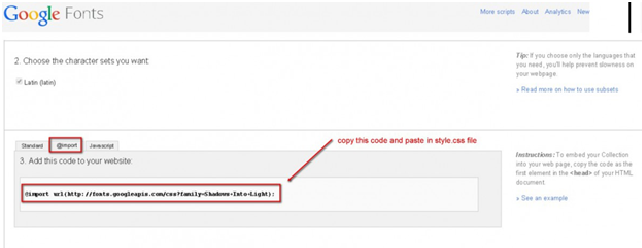
Step 4: On the quick use page, scroll down to add this code to your website by Selecting, click on the @import tab and copy the code past in your style sheet.

Step 5: Use the fonts to your CSS file by adding the line below to your CSS file
font-family: ‘Shadows Into Light’, cursive;
Request a FREE Business Plan.
 +91 ▼
+91 ▼ 
In today’s digital age, a website is often the first point of contact between a business and its potential customers. As trends and technologies evolve, it is crucial to ensure that your website
Read More
In today's digital landscape, having a well-designed website is crucial for any business looking to establish an online presence. However, choosing the right web development company can be a chall
Read More
In today’s digital-first world, customer expectations are evolving at lightning speed. Businesses are expected to deliver instant, round-the-clock support, personalized experiences, and seamless
Read More