Retainer software Development
In today’s fast-paced digital age, businesses require robust solutions to manage long-term client relationships and recurring engagements efficiently. Retainer software provides an excellent too
Read More
Delivering is where everything the assets needed to show a page is called, and the whole page design is shown in the program. Now and again, it might happen that a specific asset may postpone the delivering of pages
Contents that defer Page Rendering
Regularly an HTML record utilizes outside JavaScript libraries. These libraries may not be altogether required for the page. For instance, consider a situation where the page size is 20 KB. Notwithstanding, the page utilizes an outer Jquery document around 100 KB. It is imperative to comprehend here, that a page may not utilize all capacities in the jquery library. In a common situation, this may prompt a superfluous increment in the page load time.
What prompts the expansion in the heap time?
We should see how a program shows a page.
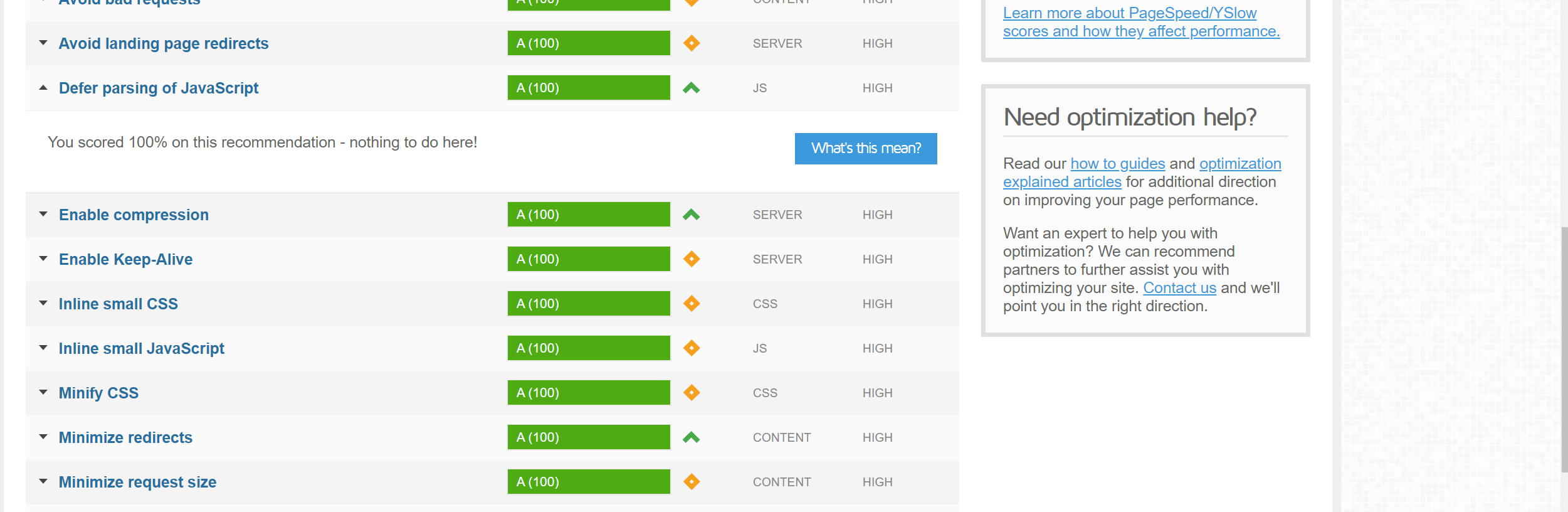
How to distinguish render-blocking JavaScript?
Simply run the URL of your site through Google's PageSpeed Insights device. You may likewise utilize designer instruments in your program by squeezing the F12 key. Go to the System tab, invigorate the page. All the assets will be recorded in the request for delivery.
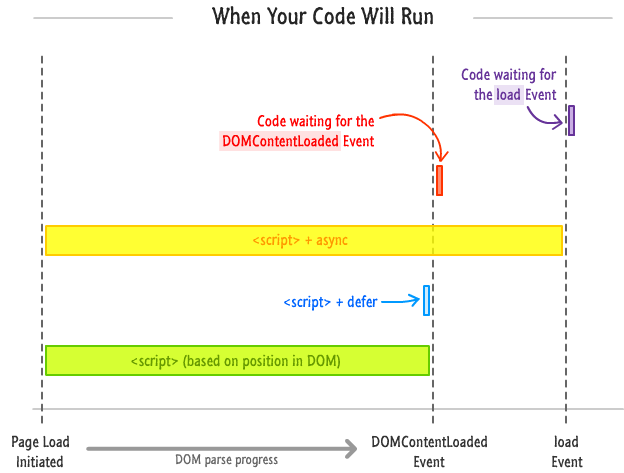
Check the below image difference between the 3 modes of script execution

1)Use more inline scripts: Convert your small Js file to inline Js or internal JavaScript
2)Use the defer attribute: Specifying the ‘defer’ attribute in the script tags which are not relevant for ATF (above the fold render) delays the execution of the external JavaScript until the HTML render (page loading) is complete.
<script type="text/javascript" src=”demo_defer.js” defer> </script>
3)presence of the ‘async’ attribute executes the script asynchronously with the page render.
<script type="text/javascript" src=”demo_defer.js” async> </script>
This method works well for Laravel Framework, WordPress, Drupal, Codeigniter, Opencart, Magento, Prestashop, .Net etc.. in this above way you can optimize website speed and avoid JavaScript is parsed during the initial page load problem. Tested and Verified in Gtmerix and Google page insight.
Request a FREE Business Plan.
 +91 ▼
+91 ▼ 
In today’s fast-paced digital age, businesses require robust solutions to manage long-term client relationships and recurring engagements efficiently. Retainer software provides an excellent too
Read More
In this article, we are going to explain how to make a simple login form with sessions and Login in the Codeigniter framework. In this tutorial, we will make simple login forms with sessions by using
Read More
The education industry is undergoing a massive digital transformation. From schools and universities to EdTech startups and corporate training providers, everyone is investing in mobile and web-based
Read More